
Michael Wallner
Design-Stratege | netzstrategen
Das Look and Feel einer Marke soll immer einheitlich gestaltet sein und an allen Punkten zueinander passen. Manche globalen Elemente müssen zum Beispiel auch immer genau gleich sein. Damit hier eine gute Übersicht gegeben ist und nicht alle Beteiligten an vielen Stellen Informationen abspeichern müssen, nutzen wir Designsysteme als gemeinsames Nachschlagewerk und wichtige Ressource.
So erstellst Du ein Designsystem
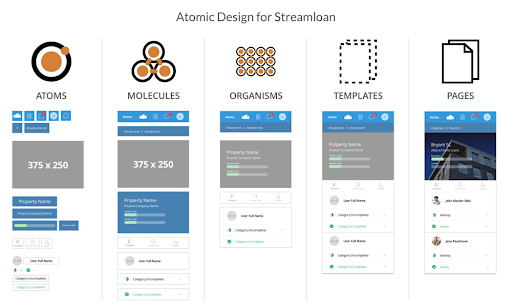
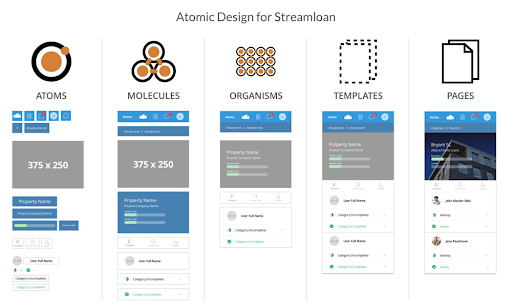
Zuerst werden Screens mit dem aktuellen CD erstellt, um ein Look and Feel zu erzeugen und um den Gesamteindruck bewerten zu können. Erst nachdem einige bzw. die wichtigsten Seitentypen fertig gestaltet sind, werden die einzelnen Elemente in Komponenten heruntergebrochen. Dabei nutzen wir das Atomic Design Prinzip von Brad Frost.

Dann werden die Bausteine (hier Atome, Moleküle und Organismen genannt) als Symbole in einer Layout Software (wir nutzen Sketch oder Figma) angelegt. Sie werden also als Instanzen in den Templates und Screen Designs eingebettet. Der Vorteil der Layout Software ist: Sollte sich bspw. die Buttonfarbe ändern, weil sie nicht den Accessibility-Standards entspricht, musst Du sie nur im Symbol in der Software ändern. Die Änderung wird in allen Instanzen automatisch übernommen und angepasst. Also zum Beispiel auch für unterschiedliche Websites oder Produkte. Das beschleunigt den Design Prozess erheblich, da nicht alles einzeln angefasst werden muss. Auch für Typografie kann dieses Prinzip angewandt werden. Jede Headline, Subheadline, Fließtext etc. ist als Symbol definiert und kann in den Instanzen mit dem gewünschten Text überschrieben werden. Der Container ändert sich dann automatisch, zum Beispiel in der Höhe.
Ein Designsystem für alle(s)
Das Design System kann dann von allen Design-Verantwortlichen genutzt werden, um damit einheitliche Touchpoints sicherzustellen. Als einfaches Beispiel: Ein Unternehmen hat eine oder auch mehrere Websites, eine App und Social Media Profile. Alle Produkte nutzen Buttons. Bei jedem Produkt können verschiedene Personen verantwortlich für das Design sein. Damit dieser Button in allen Produkten einheitlich erscheint, wird dieser im Design System einmalig definiert. Für den Design-Prozess kannst Du mit Deinem Team auf ein Design Tool (Adobe XD, Figma, Sketch, etc.) einigen und mit shared Libraries arbeiten. So muss nicht jedes Element neu gebaut werden, sondern kann per Drag-and-Drop aus der Library gezogen werden.
Die Pattern Library
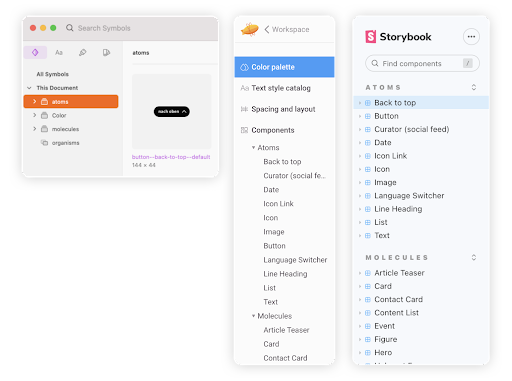
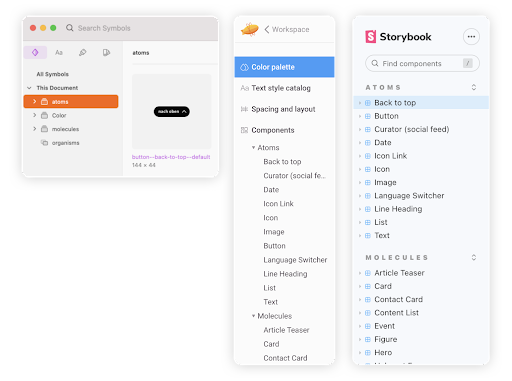
Die Pattern Library selbst ist ein Produkt, das andere digitale Produkte mit Informationen versorgt. Wir nutzen Storybook als Tool dafür, es ist der Link zwischen Design und Frontend. In der Pattern Library werden die UI-Elemente dynamisch und „zum Leben erweckt“. Man kann Zeplin direkt an Storybook anbinden mit dem Feature „Connected Components“. In Storybook kannst Du die UI-Elemente auf Interaktivität, Verhalten, Accessibility und Responsiveness testen. Und für das Entwicklungsteam ist hier auch sehr praktisch, dass der Code aus Storybook wiederverwertet werden kann.

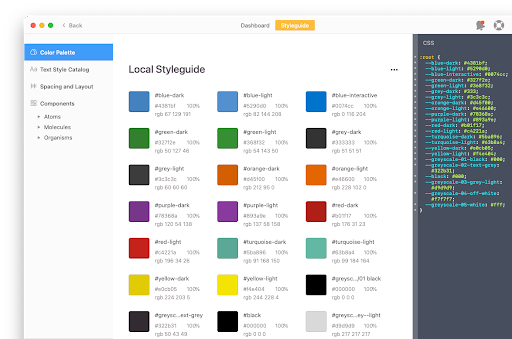
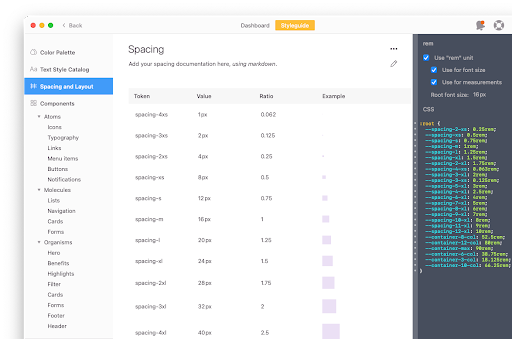
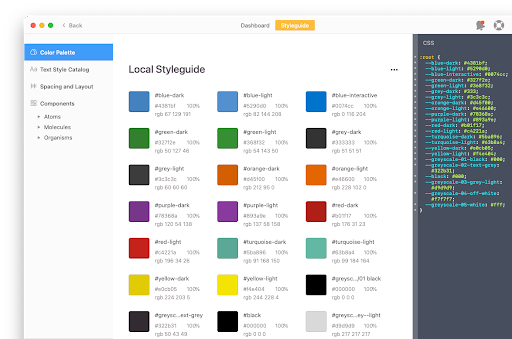
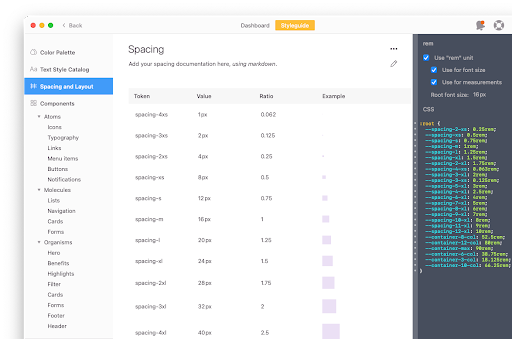
Hilfreiche Design Tokens
Um die Kontrolle über dein Design System zu behalten, eignen sich Design Tokens hervorragend. Design Tokens sind Werte, die Farben, Abstände und Schrift definieren. Die Werte werden einmal zentral definiert und können von dort gepflegt werden. Wir nutzen dafür Zeplin.


Optimierte Typografie mit der Fluid Type Scale
Innerhalb unseres Design Systems verwenden wir außerdem die Fluid Type Scale. Hier wird einmal die kleinste Fließtext-Schriftgröße für mobile (320px) und die größte Fließtext-Schriftgröße für Desktop (1440px) definiert. Alle Schriftgrößen für Screens dazwischen werden nachher automatisch im Frontend berechnet und ausgegeben. Somit nutzt jede Screenbreite automatisch die ideale Schriftgröße. Der Aufwand in der Entwicklung ist deutlich geringer und das Ergebnis qualitativ besser, als wenn alles einzeln angefasst wird. Mehr Informationen dazu und ein hilfreiches Tool zum Berechnen der verschiedenen typografischen Elemente findest Du hier.
Bei unseren Projekten darf ein Design System nicht mehr fehlen
Das Aufsetzen eines Design Systems ist natürlich erstmal etwas Arbeit – spart ab einer gewissen Projekt und Teamgröße aber später einiges an Aufwand und macht den Design Prozess um einiges flexibler und übersichtlicher. Personen aus anderen Team können sich daran auch praktischerweise bedienen und das Design auch für Inhalte auf Social Media oder im Newsletter verwenden. Außerdem kann es jederzeit erweitert werden und sich mit digitalen Produkten und CDs mitentwickeln.
Was sind Deine Erfahrungen mit Designsystemen? Wir tauschen uns gerne mit Dir dazu in den Kommentaren oder beim nächsten #nmfka aus.

Michael Wallner
Design-Stratege | netzstrategen
Das Look and Feel einer Marke soll immer einheitlich gestaltet sein und an allen Punkten zueinander passen. Manche globalen Elemente müssen zum Beispiel auch immer genau gleich sein. Damit hier eine gute Übersicht gegeben ist und nicht alle Beteiligten an vielen Stellen Informationen abspeichern müssen, nutzen wir Designsysteme als gemeinsames Nachschlagewerk und wichtige Ressource.
So erstellst Du ein Designsystem
Zuerst werden Screens mit dem aktuellen CD erstellt, um ein Look and Feel zu erzeugen und um den Gesamteindruck bewerten zu können. Erst nachdem einige bzw. die wichtigsten Seitentypen fertig gestaltet sind, werden die einzelnen Elemente in Komponenten heruntergebrochen. Dabei nutzen wir das Atomic Design Prinzip von Brad Frost.

Dann werden die Bausteine (hier Atome, Moleküle und Organismen genannt) als Symbole in einer Layout Software (wir nutzen Sketch oder Figma) angelegt. Sie werden also als Instanzen in den Templates und Screen Designs eingebettet. Der Vorteil der Layout Software ist: Sollte sich bspw. die Buttonfarbe ändern, weil sie nicht den Accessibility-Standards entspricht, musst Du sie nur im Symbol in der Software ändern. Die Änderung wird in allen Instanzen automatisch übernommen und angepasst. Also zum Beispiel auch für unterschiedliche Websites oder Produkte. Das beschleunigt den Design Prozess erheblich, da nicht alles einzeln angefasst werden muss. Auch für Typografie kann dieses Prinzip angewandt werden. Jede Headline, Subheadline, Fließtext etc. ist als Symbol definiert und kann in den Instanzen mit dem gewünschten Text überschrieben werden. Der Container ändert sich dann automatisch, zum Beispiel in der Höhe.
Ein Designsystem für alle(s)
Das Design System kann dann von allen Design-Verantwortlichen genutzt werden, um damit einheitliche Touchpoints sicherzustellen. Als einfaches Beispiel: Ein Unternehmen hat eine oder auch mehrere Websites, eine App und Social Media Profile. Alle Produkte nutzen Buttons. Bei jedem Produkt können verschiedene Personen verantwortlich für das Design sein. Damit dieser Button in allen Produkten einheitlich erscheint, wird dieser im Design System einmalig definiert. Für den Design-Prozess kannst Du mit Deinem Team auf ein Design Tool (Adobe XD, Figma, Sketch, etc.) einigen und mit shared Libraries arbeiten. So muss nicht jedes Element neu gebaut werden, sondern kann per Drag-and-Drop aus der Library gezogen werden.
Die Pattern Library
Die Pattern Library selbst ist ein Produkt, das andere digitale Produkte mit Informationen versorgt. Wir nutzen Storybook als Tool dafür, es ist der Link zwischen Design und Frontend. In der Pattern Library werden die UI-Elemente dynamisch und „zum Leben erweckt“. Man kann Zeplin direkt an Storybook anbinden mit dem Feature „Connected Components“. In Storybook kannst Du die UI-Elemente auf Interaktivität, Verhalten, Accessibility und Responsiveness testen. Und für das Entwicklungsteam ist hier auch sehr praktisch, dass der Code aus Storybook wiederverwertet werden kann.

Hilfreiche Design Tokens
Um die Kontrolle über dein Design System zu behalten, eignen sich Design Tokens hervorragend. Design Tokens sind Werte, die Farben, Abstände und Schrift definieren. Die Werte werden einmal zentral definiert und können von dort gepflegt werden. Wir nutzen dafür Zeplin.


Optimierte Typografie mit der Fluid Type Scale
Innerhalb unseres Design Systems verwenden wir außerdem die Fluid Type Scale. Hier wird einmal die kleinste Fließtext-Schriftgröße für mobile (320px) und die größte Fließtext-Schriftgröße für Desktop (1440px) definiert. Alle Schriftgrößen für Screens dazwischen werden nachher automatisch im Frontend berechnet und ausgegeben. Somit nutzt jede Screenbreite automatisch die ideale Schriftgröße. Der Aufwand in der Entwicklung ist deutlich geringer und das Ergebnis qualitativ besser, als wenn alles einzeln angefasst wird. Mehr Informationen dazu und ein hilfreiches Tool zum Berechnen der verschiedenen typografischen Elemente findest Du hier.
Bei unseren Projekten darf ein Design System nicht mehr fehlen
Das Aufsetzen eines Design Systems ist natürlich erstmal etwas Arbeit – spart ab einer gewissen Projekt und Teamgröße aber später einiges an Aufwand und macht den Design Prozess um einiges flexibler und übersichtlicher. Personen aus anderen Team können sich daran auch praktischerweise bedienen und das Design auch für Inhalte auf Social Media oder im Newsletter verwenden. Außerdem kann es jederzeit erweitert werden und sich mit digitalen Produkten und CDs mitentwickeln.
Was sind Deine Erfahrungen mit Designsystemen? Wir tauschen uns gerne mit Dir dazu in den Kommentaren oder beim nächsten #nmfka aus.





