
Henning Richters
SEO Stratege | netzstrategen
Mit strukturierten Daten kannst Du die Inhalte Deiner Webseite in einer Form im Quelltext angeben, die für Suchmaschinen lesbar ist. Sie sind quasi der Übersetzer und können Suchmaschinen helfen, die Bedeutung von Inhalten besser zu verstehen. Die so gewonnenen Daten können von Suchmaschinen genutzt werden, um auf den Suchergebnisseiten weiterführende Informationen zu Deinen Inhalten anzuzeigen. In dieser Anleitung zeigt SEO-Stratege Henning, welche Arten von strukturierten Daten es gibt und wie Du sie in Deine Seite einbauen kannst.
Ständig erweitert und gemeinschaftlich gepflegt: Schema-Typen
Schema.org ist eine gemeinschaftliche Initiative mit der Aufgabe, Schemas für strukturierte Daten im Internet zu erstellen, zu pflegen und zu fördern. Neben den Mitarbeiter:innen der Gründungsunternehmen (Google, Microsoft, Yahoo und Yandex) ist auch die erweiterte Web-Community über öffentliche Mailinglisten wie [email protected] und über GitHub maßgeblich beteiligt.
Der Umfang der unterstützten Schema-Typen wird ständig erweitert. Aber nicht alle Typen werden von allen Suchmaschinen unterstützt. Welche Typen von Google unterstützt werden, kannst Du unter hier nachlesen. Als Format empfiehlt Google JSON-LD. Es bietet eine einfache Möglichkeit, die Daten unsichtbar für normale Benutzer:innen in den Quelltext der Seite einzufügen. Um die Angaben in den Quelltext zu bekommen, kannst Du direkt den Quellcode Deiner Website bearbeiten und den nötigen Code per Hand hinzufügen. Diese Methode ist allerdings sehr fehleranfällig und bei größeren Webseiten kaum umsetzbar.
Zum Glück bieten die meisten CMS Systeme Plug-Ins an, mit deren Hilfe Du die nötigen Daten automatisch einfügen lassen kannst.
Zuerst schauen wir uns ein Schema-Beispiel an, das Google in dieser Form und in diesem Format empfehlen würde. Danach zeige ich Dir an ein einem konkreten Beispiel, wie Du die strukturierten Daten erstellst und in Deine Website einpflegen kannst.
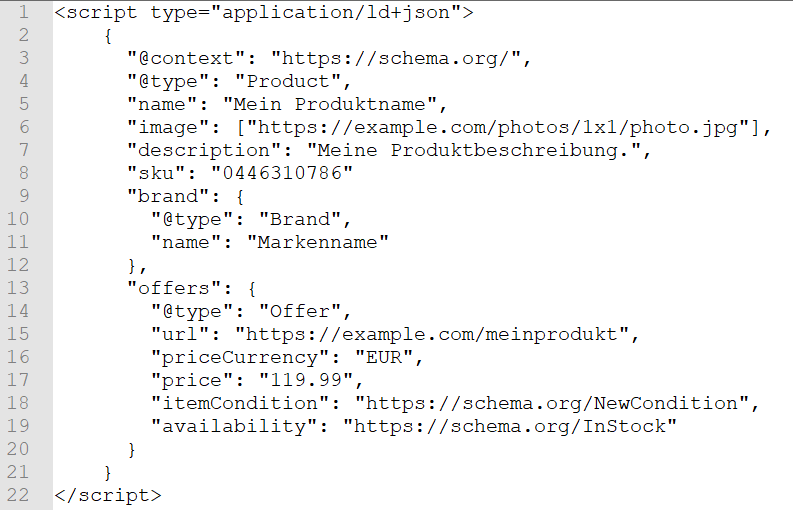
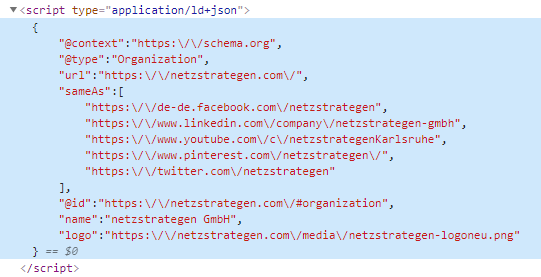
Beispiel: Aufbau von Strukturierten Daten für ein Produkt im JSON-LD Format

In Zeile 1 im Bild wird der Script-Container geöffnet und definiert, dass der folgende Inhalt im LD+JSON-Format erstellt ist. Zeile 3 gibt an, dass sich der folgende Inhalt auf Angabe unter schema.org bezieht. Zeile 4 gibt an um welchen Type von schema.org-Auszeichnung es sich handelt. Die folgenden Zeilen geben die unterschiedlichen Eigenschaften des Produktes an.
Bei Quellcode kommt es wirklich auf jedes Komma und Klammer an, damit der Code valide ist. Wenn Du dich damit nicht auseinandersetzen möchtest, kannst Du auf ein Plug-In oder Online-Tool zur Erstellung zurückgreifen.
Wenn Du WordPress als CMS benutzt, kannst Du zum Beispiel das Plug-In von YOAST oder Schema & Structured Data for WP & AMP benutzen.
So kannst Du mit Yoast strukturierte Daten in Deine WordPress-Seite einfügen
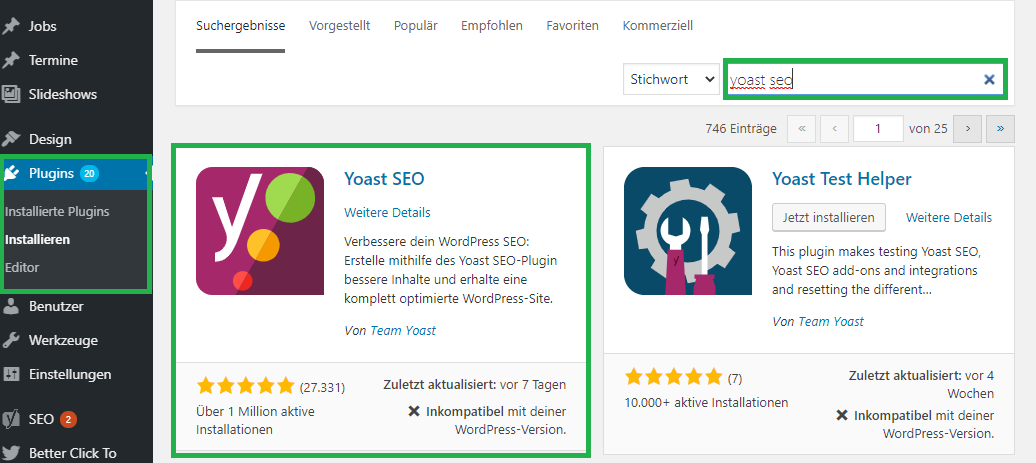
Zuerst musst Du das Yoast Plug-In installieren. Gehe dafür im WordPress Dashboard auf Plugins -> Installieren, und suche in der Stichwortsuche nach YOAST SEO.

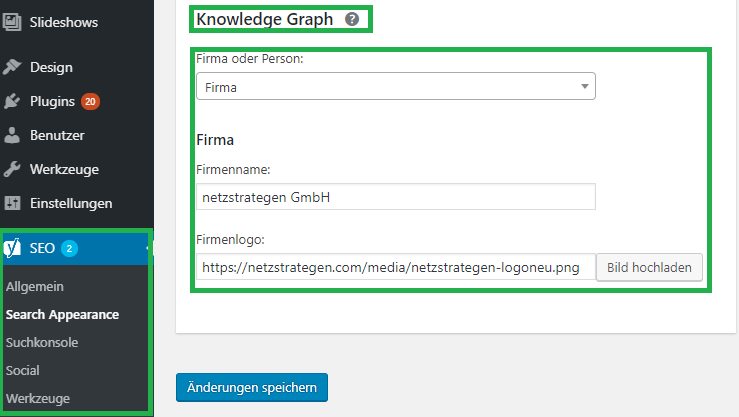
Nun kannst Du im Dashboard unter dem neuen Menüpunkt SEO -> Search Appearance -> Knowledge Graph Angaben zu Deiner Person oder Firma eingeben.

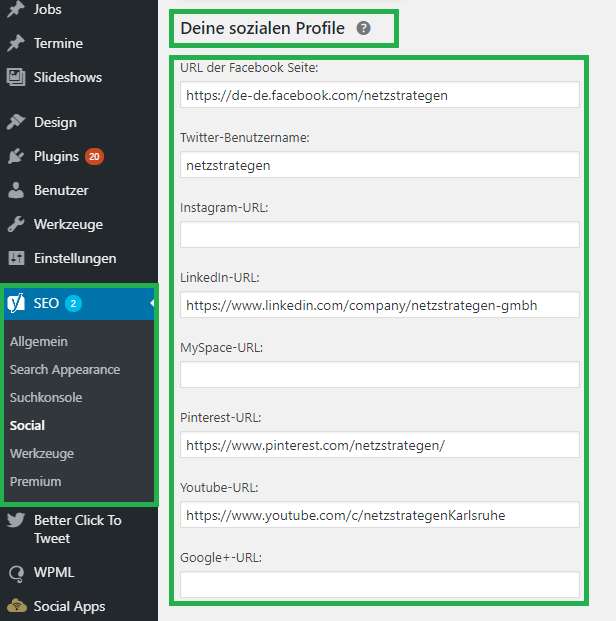
Nach dem Speichern wechselst Du zum Punkt Social, und gibts die Angaben zu den Sozialen Plattformen ein, auf denen Du aktiv bist.

Fertig! Jetzt schauen wir uns an, was YOAST daraus gemacht hat.

Yoast hat einen Script-Container im Format LD+ Json erstellt, und ein Mark-up vom Typ Organization hinzugefügt. Jetzt überprüfen wir den Quellcode mit dem rich snippet Tool von Google.
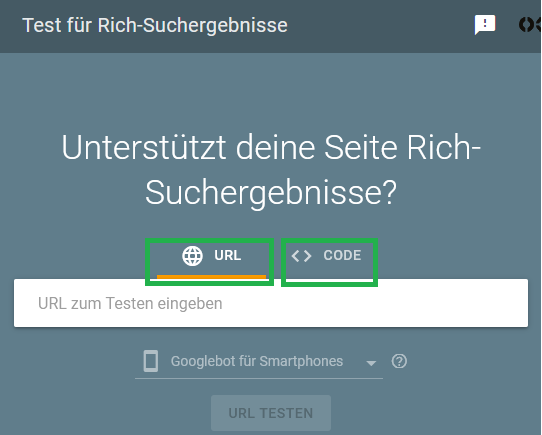
Hier gibst Du entweder die öffentliche URL der Seite ein, oder wenn Du noch vor der Veröffentlichung wissen willst, ob alles richtig ist, füge den Quellcode ein.

Google untersucht die Seite so, wie es auch der Googlebot tun würde – und das dauert einige Minuten.Wenn alles richtig implementiert wurde, kann das Ergebnis ähnlich zu unserem Beispiel aussehen. Google hat die strukturierten Daten erkannt und ausgelesen und gibt an, dass das Logo für die Anzeige auf der Suchergebnisse genutzt werden kann. Die weiteren Angaben werden von Google zur Zeit noch nicht aktive in Suchergebnissen angezeigt, aber sie können Google trotzdem helfen, Zusammenhänge zu verstehen und so Suchergebnisse zu verbessern.
Code für strukturierte Daten per Hand in eine Website einfügen
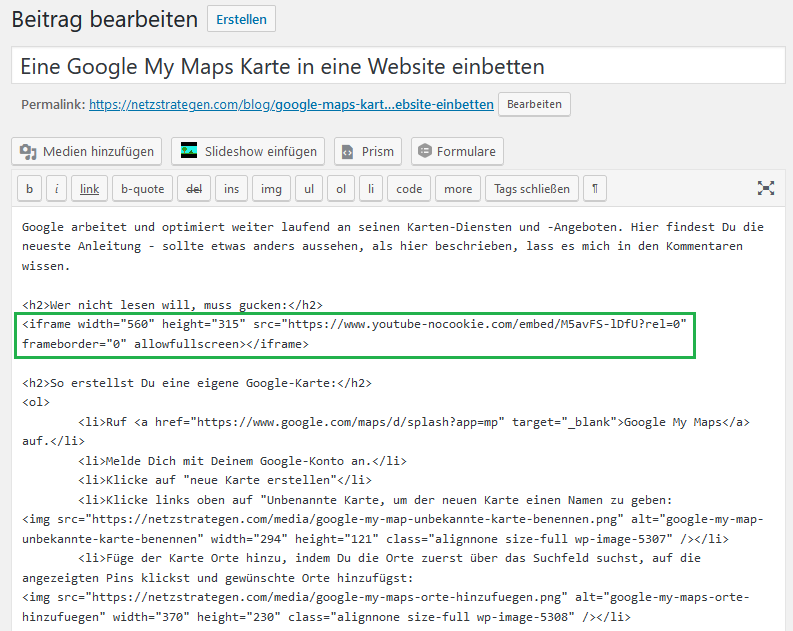
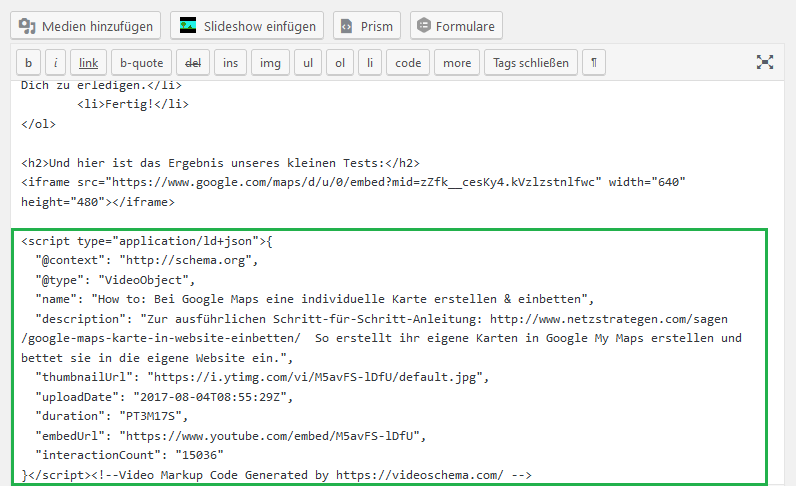
Als Beispiel zeige ich Dir hier die Auszeichnung von Videos. Videos können in den Ergebnissen der Google Suche sehr prominent dargestellt werden, eine Seite die hier angezeigt wird, kann viel Traffic bekommen. Um den LD+JSON Code per Hand in den Quellcode Deiner Website einzubinden, öffne die Seite auf der ein Video eingebunden, ist in Deinem CMS im Bearbeitungsmodus. Lass Dir als nächstes den Quellcode anzeigen. Ich zeige Dir die Schritte wieder in WordPress.

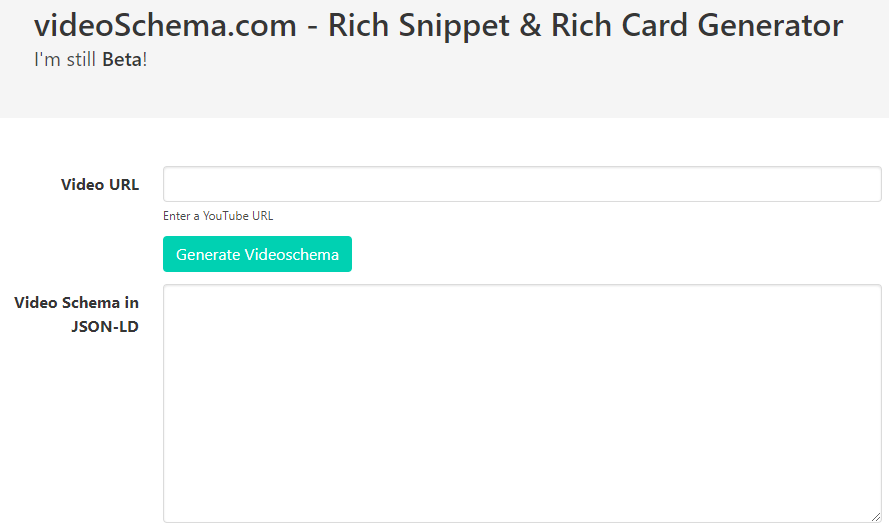
Als nächstes erstellst Du den LD+JSON Block für die strukturierten Daten für das Video. Für das Erstellen empfehlen wir ein Online-Tool, das die fummelige Arbeit abnimmt.

Jetzt geht es zurück zum Quelltext der Webseite, in die die strukturierten Daten für das Video eingefügt wird. Füge den Code am Ende der Seite ein.

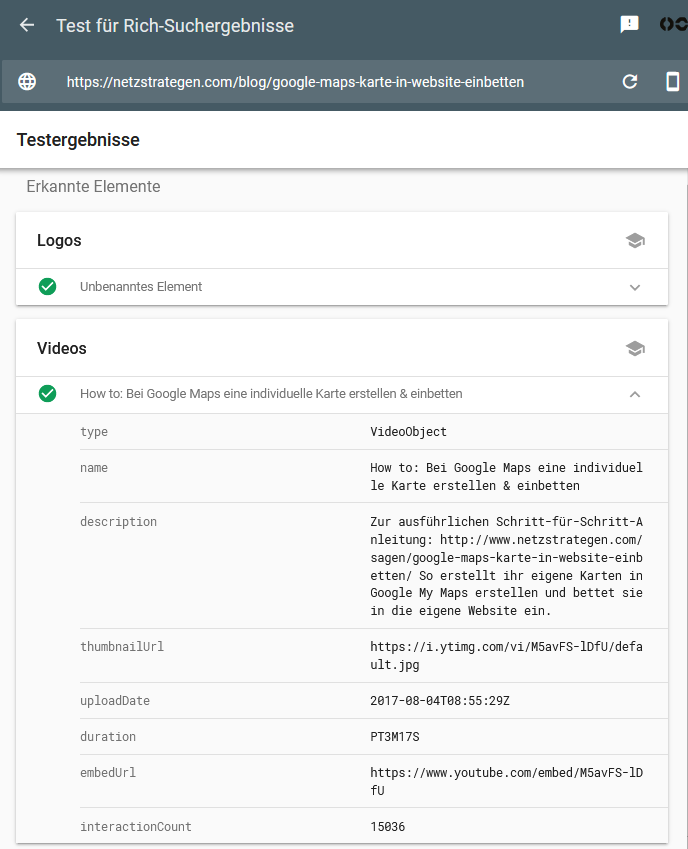
Jetzt noch speichern und wieder testen, ob alles richtig eingefügt wurde.

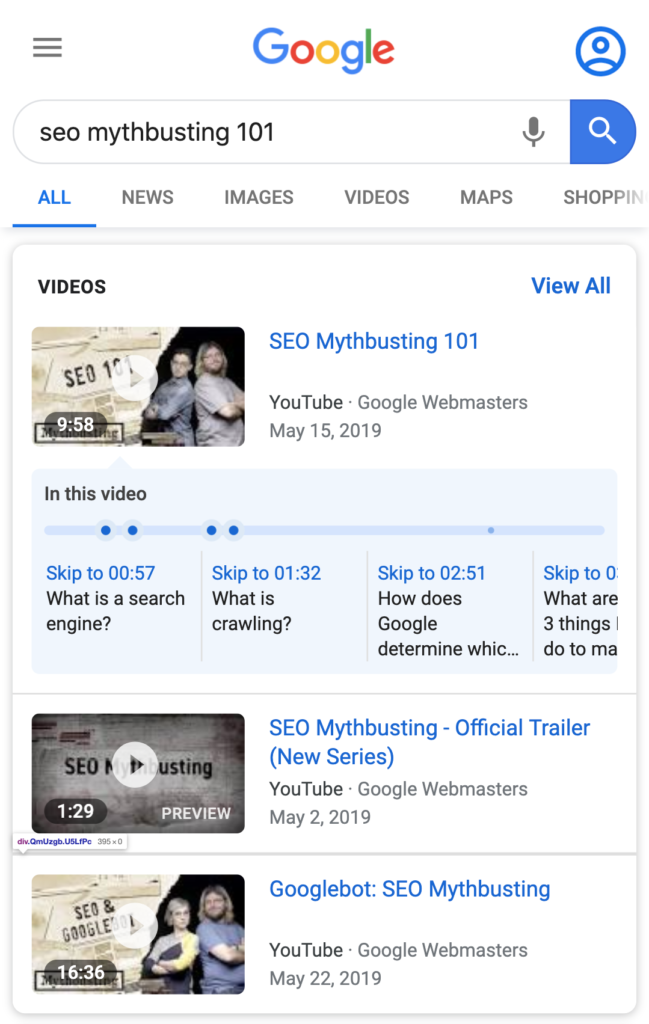
Das sieht sehr gut aus! In den Suchergebnissen kann das Video jetzt ähnlich wie hier von Google gezeigt eingebettet werden.

Tipp: Welche Typen von Strukturierten Daten es gibt, und in welchem Format diese in Webseiten integriert werden können, kannst du auf schema.org nachlesen.
Fertig! Jetzt kannst Du selbst loslegen und es der Suchmaschine einfacher machen
„Strukturierte Daten” hört sich komplizierter an, als es ist. Mit den richtigen Tools kannst auch Du sie in Deine Seite integrieren und von ihren Vorteile profitieren. Zum Anfang empfehlen wir Dir, die gängigsten Daten-Typen, die auch von Google offiziell unterstützt werden, in Angriff zu nehmen. Oft kannst Du ohne viel Aufwand schnell von gestiegenen Klickraten in den Suchergebnissen profitieren, und das kann sich sogar positiv auf Deine Rankings auswirken. Du möchtest noch mehr Optimierungen für die Suchmaschine selbst machen? Dann empfehle ich Dir unseren SEO-Workout für Deine Website.







Eine Antwort
Danke für den sehr gut verständlichen Artikel. Weiter so. 😉