
Doro Sthamer
UX-Design-Strategin | netzstrategen
Der erste Schritt in der Konzeption einer neuen Website, ist das Definieren von Nutzer- und Unternehmenszielen für die neue Seite. Mit diesen Informationen können Sitemaps, Content Types und die Taxonomy der Seite definiert und die Informationsarchitektur geplant werden. In dieser Phase habe ich bisher ausschließlich mit Wireframes gearbeitet.
Was sind Wireframes?
Wireframes sind Skizzen, mit denen man sehr vereinfacht die Anordnung der Elementen einer Website oder App abbilden und deren Funktionen dokumentieren kann. Wireframes können mit Papier und Stift entstehen, oder am Computer mit entprechenden Programmen. Ich arbeite mit dem Tool Sketch. Die darin erstellten Skizzen synchronisiere ich zu Invision, um daraus einen klickbaren Protoypen anzulegen. Dieser wird dazu benutzt, um Konzepte anschaulich zu kommunizieren, zu prüfen und bei Bedarf erste User-Tests durchzuführen.
Nachteile von Wireframes:
Beim Skizzieren eines Layout-Konzepts mit Wireframes besteht die Gefahr, dass man sich in visuellen Details verliert, obwohl der Fokus noch bei Funktionalitäten und Inhalten liegen sollte. Für den Visual Designer kann ein Wireframe eine – wenn auch ungewollte – Einschränkung bedeuten. Meist orientiert er sich automatisch am vorgegebenen Layout und übernimmt es in das Visual Design. Somit können Wireframes hinderlich für die Kreativität sein und den Designprozess beeinflussen. Da Wireframes benutzt werden um Konzepte zu kommunizieren, werden sie oft auch von Außen – z.B. von Kunden – als “finales Design” wahrgenommen. Auch wenn man betont, dass sie nur eine Skizze sind und die Seite später so nicht aussehen wird, bleibt dieses Bild im Kopf und Erwartungen an das Endergebnis entstehen. Bei der Methode der Priority Guides spielt die Platzierung der Elemente im Layout keine Rolle, der Fokus liegt komplett auf den Inhalten.Was sind Priority Guides?
Ein Priority Guide stellt Inhalte einer Seite hierarchisch dar, d.h. sie werden nach Relevanz für den Nutzer priorisiert. Die Inhaltsgruppen einer Seite die am wichtigsten sind um Nutzer- und Unternehmensziele zu erfüllen, werden ganz oben abgebildet, darunter dann abgestuft nach Relevanz alle Inhalte, die zum Erfüllen der festgelegten Ziels notwendig sind. Die einzelnen Inhalte der Seite werden untereinander gelistet und nicht in einem Layout platziert. Die Anordnung zueinander spielt hier noch keine Rolle, wodurch der Fokus komplett auf dem Inhalt, seiner Relevanz und Funktion liegt.
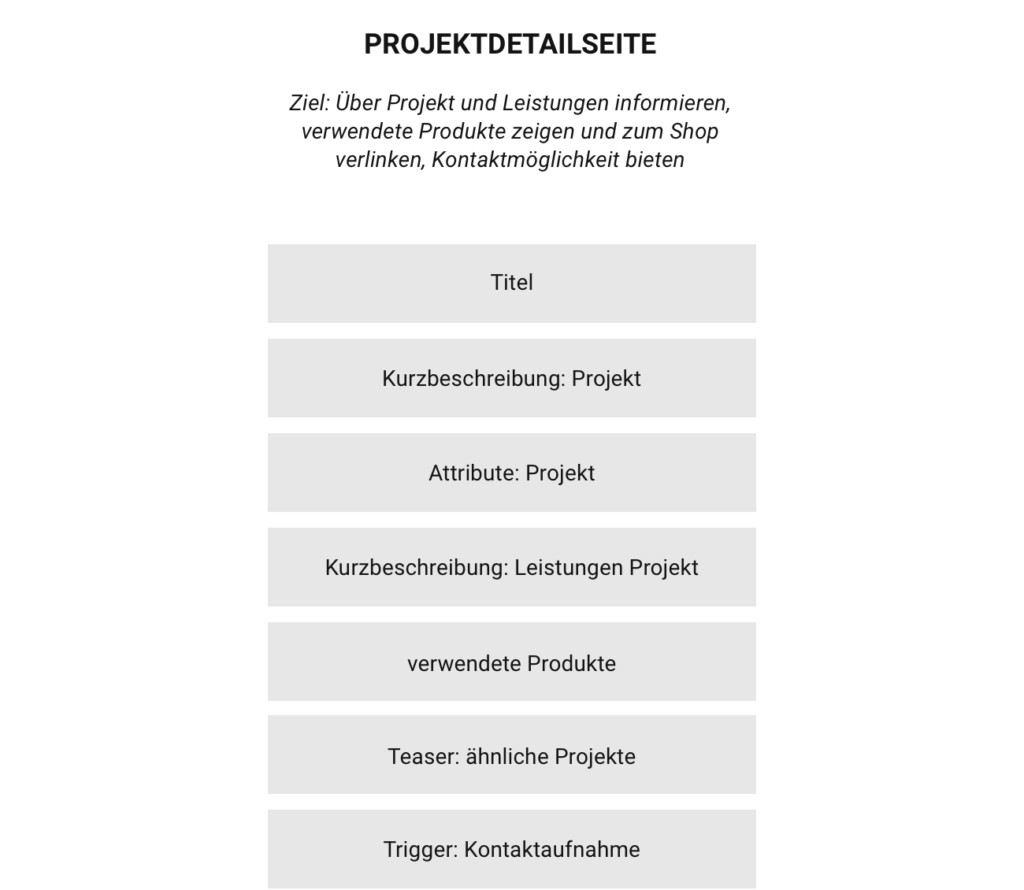
Die Arbeit mit Priority Guides erfolgt in zwei Stufen.
Ich beginne mit dem sogenannten “High-Level-Priority-Guide”, bei dem das Ziel der Seite definiert wird. Hier werden die Elemente der Seite hierarchisch aufgelistet.

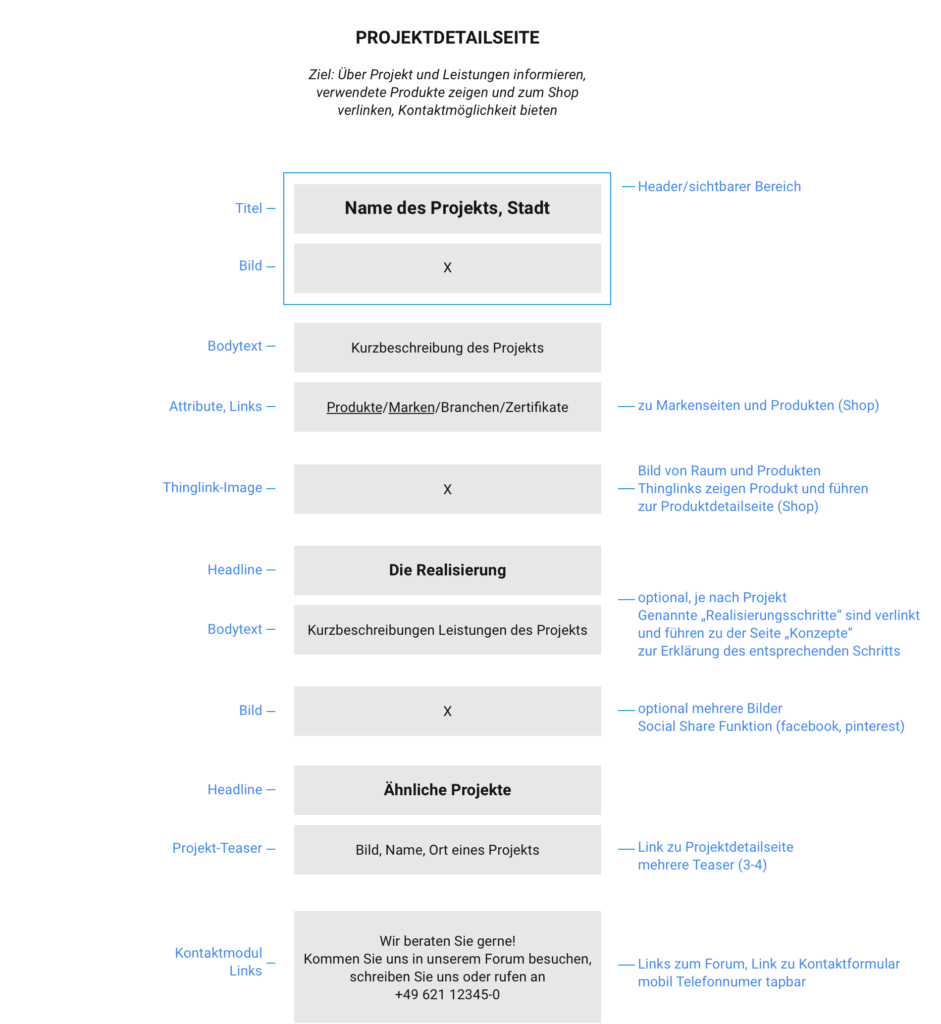
Im nächsten Schritt, dem “Low-Level-Priority-Guide”, geht die Konzeption mehr ins Detail: die festgelegten Themen werden mit Inhalten gefüllt und die jeweiligen Funktionen ergänzt.
Wenn möglich werden die Module nun mit echten Inhalten der Seite ergänzt. Hier beginne ich auch über Funktionalitäten nachzudenken und sie zu dokumentieren: z.B. Buttons, Filtermöglichkeiten, Call-to-Actions und die Verknüpfung einzelner Seiten miteinander.

Vor und Nachteile von Priority Guides
Vorteile
- Durch die einfache Struktur sind Priority Guides schnell zu produzieren, man verliert sich nicht in visuellen Details und spart Zeit.
- Der Designer kann freier arbeiten, da ihm noch gar kein visuelles Konzept vorliegt. Der Fokus in der Konzeption liegt alleine auf Inhalten und Elementen und nicht auf einem möglichen Layout der Seite.
- Die Nutzerziele bleiben im Blick, da die Inhalte in ihrem Sinne priorisiert werden.
- Die Mobile Version der Seite ist automatisch mit im Fokus, da die Guides auf mobilen Screens angelegt werden.
Nachteile
- Komplexere Interaktionsverhalten, wie z.B. umfangreiche Filterfunktionen, kann man mit Priority Guides nicht abbilden. Dafür sind Wireframes besser geeignet und kommen dann zusätzlich zum Einsatz.
- Priority Guides sind nicht geeignet, um ein ganzheitliches Bild einer Website zu schaffen mit dem man ein Gefühl für die Benutzung des User-Interfaces bekommt. Hierfür ist es notwendig, Elemente des Interfaces genauer zu definieren und zu platzieren und auch den screen-to-screen-flow in einem klickbaren Prototypen zu testen.






2 Antworten
Hallo Doro!
Den Beitrag hast du richtig gut geschrieben und bedanke mich dafür.
Es ist oft gar nicht so einfach das richtige UX-Design-Tool zu wählen, vor allem wenn man noch nicht alle angewendet hat.
Mit deiner Erklärung verstehe ich das System und sehe die Vorteile, die daraus resultieren.
Beste Grüße,
Carlos
Hallo Carlos, vielen Dank!
Freut mich, dass Du Gefallen and er Methode gefunden hast. Dann viel Erfolg und Spaß beim Anwenden!
Viele Grüße
Doro