
Anna Gienger
SEO Strategin | netzstrategen
Mit den Meta-Tags werden Informationen hauptsächlich an die Suchmaschinenbots übermittelt. Für den User sind sie in den meisten Fällen nicht sichtbar. Sie werden im head-Bereich jeder Seite platziert. Der Aufbau der unterschiedlichen Meta Tags ähnelt sich stark.
Insgesamt kommt man locker auf über 20 Meta-Tags. Keine Angst, die meisten davon werden voll automatisch von modernen CMS wie WordPress erstellt oder sind mittlerweile schlicht unwichtig.

Hier gebe ich Euch eine kleine Übersicht:
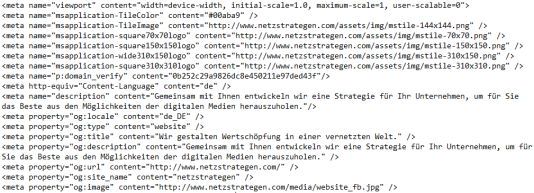
Meta-Tag mit name-Attribut
Meta-Tag mit http-equiv-Attribut
Meta-Tag mit property-Attribut
Meta-Tag mit description-Attribut
Meta-Tag mit name-Attribut
Die Meta-Eigenschaften, die mit dem name-Attribut definiert werden, werden von Browsern und den Crawlern der Suchmaschine ausgelesen. Die gebräuchlichsten Vertreter sind name="description", name="robots" und meta="keywords".
Das name="robots" Attribut gibt an, ob Google (und andere Suchmaschinen) den Inhalt einer Seite indexieren und den Verlinkungen folgen soll. Häufig wird in Shops oder auch Blogs in den Kategorie-Übersichten nur die erste Seite indexiert. Ab der zweiten Seite ist dann der folgende Tag im Seiten-Head zu finden:
Die Crawler der Suchmaschinen bekommen damit die Info “Indexiere diesen Inhalt nicht, aber folge allen Links”.
Die Meta-Keywords wurden früher (heute nicht mehr, seit 2009 schon nicht mehr!) von Google berücksichtigt – spart Euch bitte die Zeit sie zu pflegen und glaubt keinem, der Euch sagt, dass sie noch wichtig sind (es sei denn Ihr optimiert für die chinesische Suchmaschine Baidu).
Bei der Meta-Description verhält es sich anders. Sie ist zwar kein direkter Rankingfaktor, aber als indirekter Signalgeber sollte sie nicht unterschätzt werden.
Meta-Tag mit http-equiv-Attribut
Diese Abgaben werden vom Server gelesen, bevor die HTTP-Antwort erzeugt und an den Browser des Nutzers gesendet wird. Hier wird bis HTML5 beispielsweise die Zeichenkodierung () gesetzt. In aller Regel werdet Ihr damit nicht in Berührung kommen, ein modernes CMS kümmert sich automatisch im Hintergrund darum.
Meta-Tag mit name-Attribut
Das property-Attribut kommt mit dem Open Graph Protocol daher. Es ist dafür zuständig, unabhängig von den anderen Meta-Daten, beispielsweise Titel und Vorschaubild für soziale Medien wie Facebook und Twitter zu definieren. So kann im Quellcode ein optimiertes Bild inklusive angepasstem Titel hinterlegt werden und im Idealfall die Interaktion mit den Fans und Followern gesteigert werden.
Meta-Tag mit description-Attribut
Die Meta Description ist das kleine Textsnippet, das bei Suchanfragen unterhalb des Titels und des Links angezeigt wird. Taucht der bei Google gesucht Begriff in der Meta Description auf, wird er fett dargestellt. Dadurch springt sie dem Suchenden eher ins Auge, der dann hoffentlich auch darauf klickt.
Google behält sich allerdings vor, die mühsam gepflegtes Descriptions nicht anzuzeigen. Das ist immer dann der Fall, wenn Google die gesetzte Description als nicht optimal passend zur “Suchphrase-Zielwebsite”-Kombination hält. Abhilfe können hier SEO-Plugins schaffen, wie z.B. Yoast SEO.
Welche Aufgaben erfüllt sie?
Die Description ist sozusagen eine kostenlose Werbefläche, mit der es gilt, in den Suchergebnissen möglichst viel Aufmerksamkeit zu erlangen. Ein Rankingfaktor ist die Description nicht, zumindest kein direkter. Auf indirektem Weg verursacht sie aber positive Usersignale: Der User klickt und kommt nicht mehr auf die Suchergebnisseite (SERPs) zurück. Das Ergebnis muss also relevant gewesen sein. Dieses positive Signal lässt Google in seinen Algorithmus zur Rankingberechnung einfließen.

Um nun die perfekte Description zu schreiben, kann das AIDA-Prinzip als Hilfe dienen. Am Beispiel des Screenshots wird das sehr schön verdeutlicht:
- Attention: Das Keyword Männerschuhe ist gefettet
- Interest: Das Interesse wird durch die Aussage Top Marken & aktuelle Modelle geweckt
- Desire: Das Versprechen 0€ Versand & Rückversand weckt die Gelüste, gleich loszushoppen
- Action: Zum Schluss folgt die Aufforderung, zu bestellen
Klingt einfach? Probiert es aus, Ihr werdet feststellen, dass es gar nicht so einfach ist, all das in nur maximal 160 Zeichen unterzubringen! Dazu kommt, dass häufig Rich Snippets wie ein Datum eingebunden sind, die zusätzlich Platz kosten. Aber: Die Mühe lohnt sich!
In der Präsentation Texten für die Suchmaschine gibt es noch mehr spannendes Wissen zum Thema.
In diesem Video beantwortet Matt Cutts die Frage, ob jede einzelne Unterseite eine eigene Description braucht:
(wer das Video nicht schauen will: ja, es ist nötig)
Sonderfälle
Keine Regel ohne Ausnahme: Auch bei den Meta Tags gibt es Varianten, die sich nicht in den oben beschriebenen Mustern abbilden lassen. Dazu gehört beispielsweise der Meta-Wert mit dem Attribut charset.
Außerdem gibt es noch die als Meta-Tag bezeichnete Angabe title, die aber eigentlich gar kein Meta-Tag ist. Es wird lediglich die Überschrift, die auf den Suchergebnisseiten der Suchmaschinen angezeigt wird.
Dieser Beitrag wurde ursprünglich von Ex-Stratege Dominik Horn verfasst. Ich habe den Beitrag lediglich um kleine Aspekte erweitert und aktualisiert.






3 Antworten